在测试系统交互时,可能会碰到需要修改header信息的要求,下面介绍下如何在IE、Chrome、Firefox修改http header信息。
1、IE(fiddler)
》在IE下修改header需要使用到fiddler插件,首先在官网上下载最新的fiddler安装程序
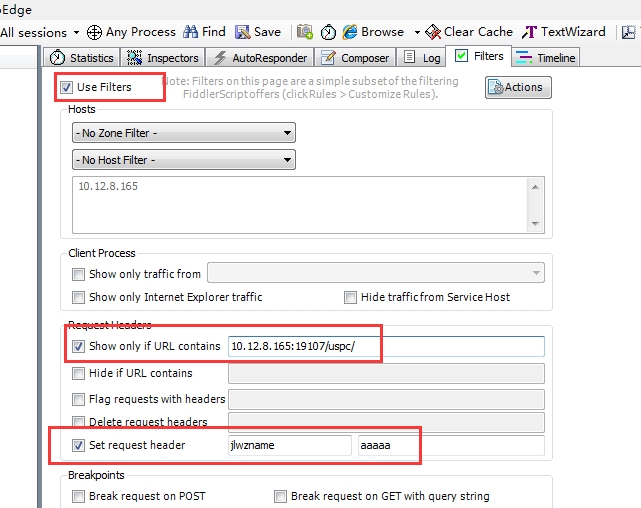
》安装完成后打开fiddler,看见右边区域有一个filters页签
》按照下图中标红部分进行填写以及勾选

2、Chrome(modheader)
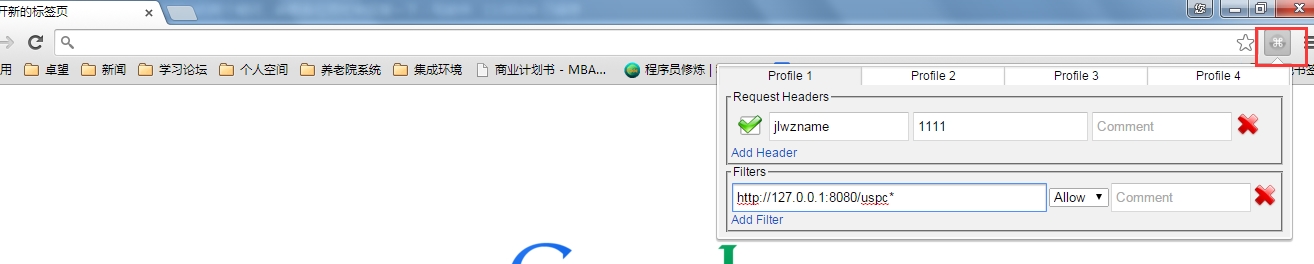
下载modheader插件,附件中已经提供crx文件,直接拖到浏览器中就可以安装成功,然后重启浏览器。 在地址栏右边则出现一个图标, 点击后再弹出框中填写添加的header 如下:

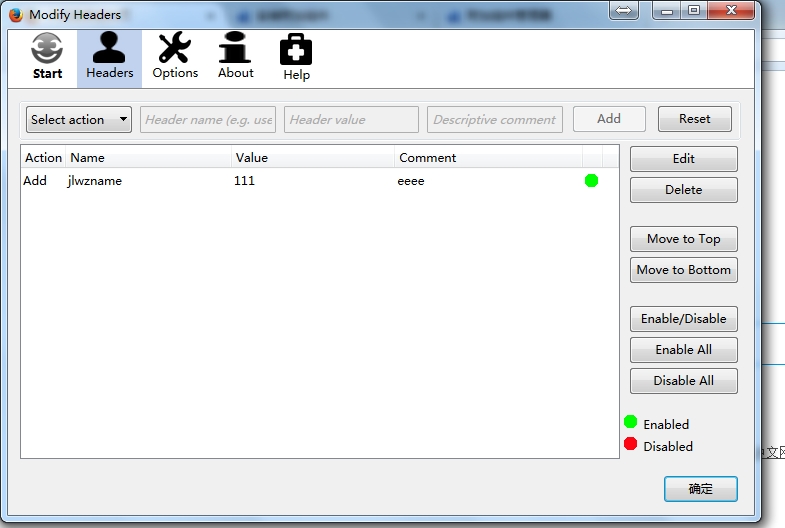
3、Firefox(modify header)
点击浏览器设置按钮,并选中附件组件。点击附件组件后,然后在搜索框中搜索modify header ,选择最新版本安装。
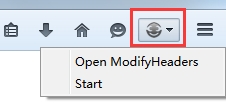
重启浏览器后,在地址栏右边出现一个图标,如下 

点击open 。。。。。编辑header,最后点击start